サイトの表示速度を調べてみたらなんか悪い評価が出てる……
そんな人へまずは試してもらいたい改善方法を紹介していきます。
サイトの表示速度を確認する
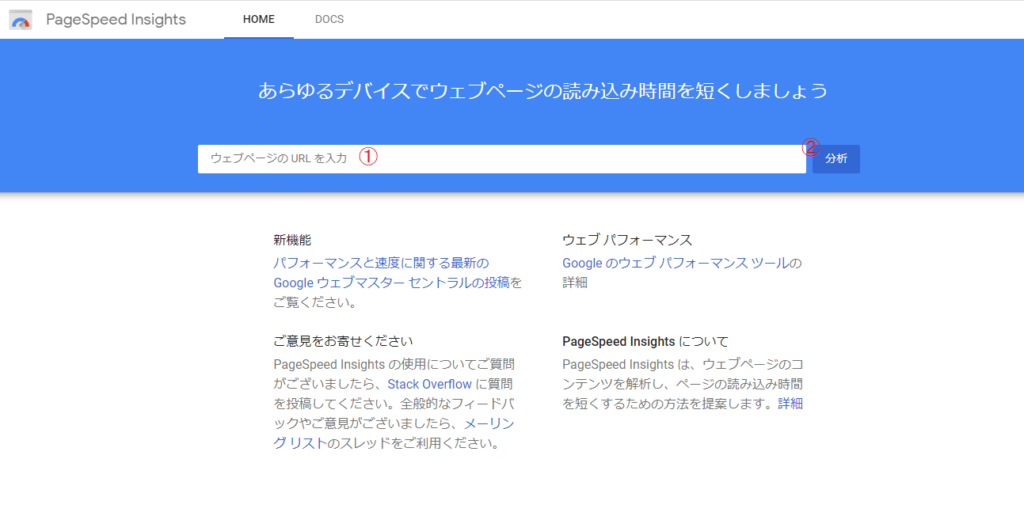
PageSpeed InsightsというGoogleのウェブサイトの改善ツールになります
PageSpeed Insights
PageSpeed Insightsの使い方
- ウェブページのURLを入力の欄に測定するサイトのURLを記入
- 分析をクリック
- 診断後の数値が表示される
当サイトの速度はこんな感じです。
点数評価
●0-49 (遅い)
●50-89 (平均)
●90-100 (速い)
スコアが高いとサイトの評価も上がるので90-100を目指していきたいですね
平均という結果になっていますがモバイル速度の結果が遅いので対策をいくつか行ってみます
ワードプレステーマ「cocoon」の高速化を試してみる
まずワードプレスの無料テーマ「cocoon」を利用しているので標準機能の「高速化」を試してみます
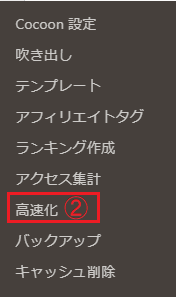
- cocoon設定をクリック
- 高速化をクリック
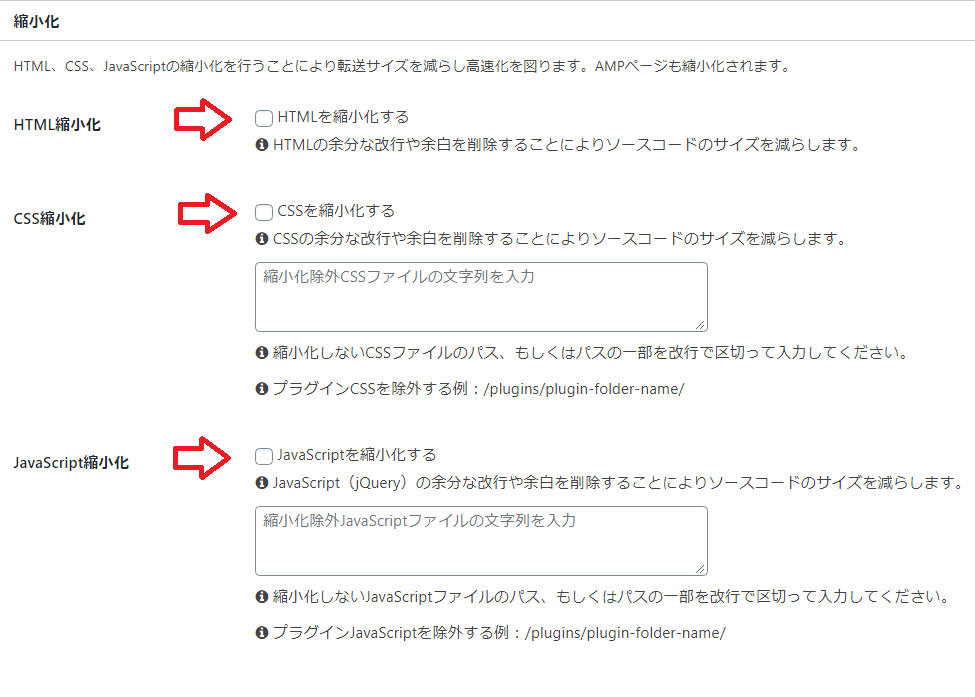
- ➡表示の所を✅
これでひとまず準備完了です
では測定の結果はいかに!
うーん、改善はしたけどなんともいえない結果ですね……
原因はアドセンスの貼りすぎ?
Googleアドセンスの広告をすべて外してみた結果
明らかに速度が改善されていますね
しかしながら折角審査に通ったアドセンスをすべて外すのは嫌なので
広告の数を調整して速度検証をしてみます
広告の設定を変更してみる
- cocoon設定をクリック
- 広告をクリック
- 広告の表示位置を設定する
最初は注意表示以外のすべてに✅していたのでサイト表示も遅くなり、サイトも広告だらけで見栄えが悪くなっていました。
上記のように【本文下】【関連記事下】の2つに絞ることで多少の速度改善とサイトの見栄えが向上しています。
広告調整後の測定結果
初期状態と比べると速度が改善しています
最後に
劇的とはいえないけどもサイト速度の評価が改善しました。
広告量の調整なども含めて、サイトの見栄えも良くなったので現状はこの状態で運営していこうと思います。
















コメント